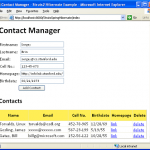
Recently I came up with a requirement in Struts 2 to display a particular form with some style and alignment. While creating the form the developer had used Struts 2’s taglib /struts-tags to paint the user controls like textboxes and select boxes.
For example:
<s:form action="add" method="post">
<s:textfield name="contact.firstName" label="Firstname"/>
<s:textfield name="contact.lastName" label="Lastname"/>
</s:form>Code language: HTML, XML (xml)Now it turns of that Struts 2 parse these s: tags and generate HTML tags like <INPUT> and <SELECT>. But Struts 2 not only generate these tags, but also generates enclosing <TR> tags to align them in a tabular format.
For example, the above Struts 2 code would generate HTML as following:
<form id="add" name="add" action="add" method="post">
<table class="wwFormTable">
<tr>
<td class="tdLabel"><label for="add;contact_firstName" class="label">Firstname:</label></td>
<td><input type="text" name="contact.firstName" value="" id="add;contact_firstName"/></td>
</tr>
<tr>
<td class="tdLabel"><label for="add;contact_lastName" class="label">Lastname:</label></td>
<td><input type="text" name="contact.lastName" value="" id="add;contact_lastName"/></td>
</tr>
</table>
</form>
Code language: HTML, XML (xml)Note how Struts2 taglib generated enclosing TR tags around the controls. Lets see why this is so.
Themes in Struts 2
When you use a Struts 2 tag such as s:select in your web page, the Struts 2 framework generates HTML that styles the appearance and controls the layout of the select control. The style and layout is determined by which Struts 2 theme is set for the tag. Struts 2 comes with three built-in themes: simple, xhtml, and css_xhtml. If you don’t specify a theme, then Struts 2 will use the xhtml theme by default.
Thus in our case, Struts 2 automatically rendered the controls using default xhtml theme.
Specifying The Theme in Struts 2
The Struts 2 tags have a theme attribute you can use to specify which Struts 2 theme should be used when creating the HTML for that tag. The values for the theme attribute are simple, xhtml, css_xhtml, and ajax.
You can specify the theme on a per Struts 2 tag basis or you can use one of the following methods to specify what theme Struts 2 should use:
- The theme attribute on the specific tag
- The theme attribute on a tag’s surrounding form tag
- The page-scoped attribute named “theme”
- The request-scoped attribute named “theme”
- The session-scoped attribute named “theme”
- The application-scoped attribute named “theme”
- The
struts.ui.themeproperty in struts.properties (defaults to xhtml)
Thus, you can specify what theme you want to use at any level. Tag level, enclosed tag lever, form level, page level or at application level.
I preferred specifying theme at the application level. To override the default scheme you can create (or update existing) struts.properties file in your project.
Create struts.properties file and add following line into it:
File: struts.properties
Code language: HTML, XML (xml)struts.ui.theme = css_xhtml
So if you want to take full control for your user interface and want to align all controls yourself, I would suggest you to use css_xhtml theme instead of default xhtml.
The theme for above JSP code when changed into css_xhtml would generate following HTML code.
<form id="add" name="add" action="add" method="post">
<div id="wwgrp_add_contact_firstName" class="wwgrp">
<div id="wwlbl_add_contact_firstName" class="wwlbl">
<label for="add_contact_firstName" class="label">Firstname:</label>
</div>
<br />
<div id="wwctrl_add_contact_firstName" class="wwctrl">
<input type="text" name="contact.firstName" value="" id="add_contact_firstName"/>
</div>
</div>
<div id="wwgrp_add_contact_lastName" class="wwgrp">
<div id="wwlbl_add_contact_lastName" class="wwlbl">
<label for="add_contact_lastName" class="label">Lastname:</label>
</div>
<br />
<div id="wwctrl_add_contact_lastName" class="wwctrl">
<input type="text" name="contact.lastName" value="" id="add_contact_lastName"/>
</div>
</div>
</form>
Code language: HTML, XML (xml)So all we have to do is to write CSS style for classes like wwgrp, wwlbl, wwctrl etc.
Hope this helps. Please comment if you have some specific requirement or suggestions.




Hi, Your information was very useful. It solved my problem. I wanted to display two text boxes as a grid. changing the theme=”simple” solved my prob.
Hi.
Thanks for your info. struggle to view my application UI. when i config theme = css_xhtml in struts.properties file. it’ll come right manner.
Thanks Bro…
Suresh
hi
where shuld i place struts.properties file in ma prjt…using eclipse…
struts.propertiesshould be placed under/resourcesfolder. So that once it is compiled it is copied into/WEB-INF/classesdirectory.i set struts.ui.theme=css_xhtml in struts.properties file. now i m not getting table tag but still i am getting unwanted div tag.pls solve my problem
XYZ Company
Username:
Password:
Hi Viral,
I am doing sample application on struts2-tiles integration. I am getting default border in layout page. Even after specifying border=0, I am getting same border. So is there anything to do with theme??
Must be some CSS / Browser Issue. Have you checked it in all browsers? Also use Firebug and see if you get anything in HTML code.
I have checked it in all browsers. Even after specifying border=0, I am facing the same problem.
One more thing is I have to do login page with the image above on user name and password. I am not able to align all the three in three different rows. One after the other.
I am doing this under division. If i use theme=simple , label will not be displayed.
So any help?
Hi,
Is it possible to concatenate two values in text field value attribute?…. See my sample declaration( value=”%{#dynamicRowArrayList.txtField#conut}” ) count is a name and dynamicRowArrayList is list iterator var value . Do you have any idea. please let me know.
Struts make the div name something like “wwgrp”,”wwctrl”,”wwgrp_nameOfTheField”,is it possible to change this default name?
may i know what is difference between theme=simple && theme=Ajex…?
If theme is set to simple, then validation doesnt work (Error msg does not display). How to solve this….
Hey Hi viral i am developing an application in struts2 my doubt is for the login page username * and password * that (*) should come in red color I mean to say i wanted to highlight only the * symbol In Red how should i do that plz help me ….
i just want to remove from given code….
Firstname:
Lastname:
i m unable to find struts.properties file in my project will u plz tel me where it is
Hi viral.. in my css are applying .. but in my css i want to change username and password field textfield are change width and height in css . its not taken.
In my css am have code for width and height and everything. but its not apply. and i have one doubt for urs what is this class=”wwgrp”
hi frnds,
if u dont want predefined structure then u simply mentioned in form tag theame=”simple”
note:if u used this then u will manually arrange fields according to ur requirements and write scripts for validation.
if use css_xhtml then in form tag mentioned theame=”css_xhtml” enough
thank you.
Thanks .i have so helpful
sorry friends
instead of theame=”simple” use theme=”simple”
how to select bytagname in struts2
hi
viral
i m nt understandding anny of the struts application
Hai,
Can u please post the struts2 with html5 example.
Plzzzzzzzzzzzzz
i want to show the radio button and label in different tds usinf struts2.
i am using <s.radio tag to dsipaly the dynamic radio values.
By default is is taking both radio and label values in single td.
i want in 2 differnet tds.
Integration App
function myFunction(){
alert(“hi…”);
var xx = document.getElementById(‘textValue’).value;
alert(“hi…”+xx);
}
Project Search
Project ID
When it call from action class the css is not loading…but when it loads the first time by calling the jsp name it works fine… please help