Want to populate dynamically combobox-listbox-drop-down using javascript? Let us see a very simple script to do this. First let us see createElement() of document object in javascript.
//Create a table element dynamically
var table = document.createElement("table");
//Create a select element dynamically
var select = document.createElement("select");
//Create a option element dynamically
var option = document.createElement("option");
Code language: JavaScript (javascript)<HTML>
<HEAD>
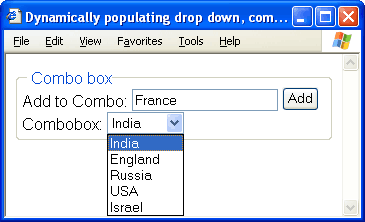
<TITLE>Dynamically populating drop down, combobox, list box using JavaScript</TITLE>
<SCRIPT language="javascript" src="config.js"></SCRIPT>
</HEAD>
<BODY style="font-family: sans-serif">
<fieldset>
<legend>Combo box</legend>
Add to Combo: <input type="text" name="txtCombo" id="txtCombo"/>
<input type="button" value="Add" onclick="addCombo()">
<br/>
Combobox: <select name="combo" id="combo"></select>
</fieldset>
</BODY>
</HTML>
Code language: HTML, XML (xml)function addCombo() {
var textb = document.getElementById("txtCombo");
var combo = document.getElementById("combo");
var option = document.createElement("option");
option.text = textb.value;
option.value = textb.value;
try {
combo.add(option, null); //Standard
}catch(error) {
combo.add(option); // IE only
}
textb.value = "";
}
Code language: JavaScript (javascript)




06/23/10 03:23p Greetings Viral Patel;
This is a great script! How would you modify it so the textxbox would also be populated with the values from a textarea??? Thanks :)
´*•.¸(`*•.¸?¸.•*´)¸.•*´
?«´•°*42DoubleDDs*°•´»?
.¸.•*(¸.•*´?`*•.¸) *•.¸
CORRECTION: How would you modify it so the combobox would also be populated with the values from a textarea??? Thanks :)
´*•.¸(`*•.¸?¸.•*´)¸.•*´
?«´•°*42DoubleDDs*°•´»?
.¸.•*(¸.•*´?`*•.¸) *•.¸
Too Gud..you make my life easy :)
Nice work! Love it!
nice
thanks
how clear data in combo box?
thanks
Very nice …………..Above example helped me a lot :)
Thank you so much
OK hai…
how can I access to the selectedvalue in code behind?
Thanks
thank you… it was really helpful… but one more thing is.. if the entered text is already exists in the combo box list an alert should be showed that name already exists…. what code can be written for this??
thanks it helped a lot
Can anybody help me How to create Dynamic Dropdown list eg. country -> state -> district
Thank you. Extremely well written.
i want jsp code where i have to do the functionalities add, update and delete in the same page. I will have a list of values from the database table along with check boxes. once i select a add button say i will have to get a prompt to enter the text and that value has to be updated to database and this also should get populated in the list, similarly i should be able to delete by selecting the values and there by delete in database. Please help me with this
thet’s good to do
wowwww its gud man….:)
How to fix this error?
Dynamic add item combobox
TypeError: Cannot call method ‘add’ of null
Tsoomoo : the usual error here is syntax error; Javascript is case sensitive, in particular.
Check the JS fields names (in that error, the select name, both in html and JS).
i want to add a list in a combo box and i want to that list content as a option of combo box……..
in html or jsp
Hi Viral,
Thanks for your code.
Could you pls help me out with an example of dependent dropdown lists.like based on the value selected in first box the choices in second box shud be decided.
Thnks in adv
Simple and Clear
its helps a lot tanq
Successfully added options into the dropdown but the problem with ur code is and i am storing html code into databse and i used this in some other screen and showing dropdown but when i click on it ,it was not scroll down.Reply asap.
i am a newbie in asp programming…
Please tell me how to add country list of the world automatically. Also i want to fill names of the states when country is selected.
Please reply..
very use full for this code in my project
It was very helpful. Thank you
sir i have to make a drop down list which is populated by database now i want to add a button on which clicking a new drop down list is created.
Sir please help.
by javascript, and php,mysql
i have a combo box,which has the value from database. now i have a add button, ..i want to do a task….n=button onclick i want to generate another combo box ,which have the same value from data base. means a duplicate dropdown menu…
please help me
Very useful
Thanks Sir, an Excellent example helped me a lot
nice work
thanks for help
This great function its working fine with all browser, But it expand/enlarg the combobox-listbox-drop-down input-text size(length), do I need to skip the 1st option.
thanks sir, small doubt i want insert date-picker plz help me
Hi Viral,
Thanks for your code.
Could you pls help me out with an example of dependent dropdown lists.like based on the value selected in first box the choices in second box shud be decided.
Thnks in adv