
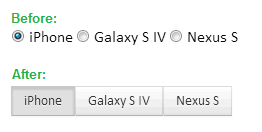
The idea is simple. We want to change the look and feel of existing radio buttons into more of a push button. The above image pretty much tells what we want to achieve. Now we want to do this without using Javascript or JQuery. Just plain HTML and CSS. Nothing fancy. Lets dive into code.
1. The HTML
The HTML should looks pretty much like HTML. Nothing fancy here either. Just a bunch of radiobuttons following by labels.
<input type="radio" id="radio1" name="radios" value="all" checked>
<label for="radio1">iPhone</label>
<input type="radio" id="radio2" name="radios"value="false">
<label for="radio2">Galaxy S IV</label>
<input type="radio" id="radio3" name="radios" value="true">
<label for="radio3">Nexus S</label>Code language: HTML, XML (xml)2. The CSS
Now the magic is in CSS. We want to change the look n feel of traditional radiobuttons into sexy pushbuttons. Before we see the CSS, lets check one important CSS selector which you might not know already. It is called Adjacent sibling selectors. The idea is to select an element next to another element using syntax E1 + E2. So if I write a CSS code like:
div + p {
color: red;
}Code language: CSS (css)This should select only those <p> elements which are adjacent (i.e. next to) <div> tags! This can come handy in lot of scenarios when you want to apply certain style to element based on their sequence. So now we got the idea and know how Adjacent selector is used, lets apply that in our problem at hand.
/*
Hide radio button (the round disc)
we will use just the label to create pushbutton effect
*/
input[type=radio] {
display:none;
margin:10px;
}
/*
Change the look'n'feel of labels (which are adjacent to radiobuttons).
Add some margin, padding to label
*/
input[type=radio] + label {
display:inline-block;
margin:-2px;
padding: 4px 12px;
background-color: #e7e7e7;
border-color: #ddd;
}
/*
Change background color for label next to checked radio button
to make it look like highlighted button
*/
input[type=radio]:checked + label {
background-image: none;
background-color:#d0d0d0;
}
Code language: CSS (css)Demo
JSFiddle: http://jsfiddle.net/viralpatel/p499h/
Voilla!! That works!! Although they look different, these are basically radiobuttons at heart. You can create forms using these buttons and on submit, can handle values at server side as normal radiobuttons. No Javascript, no jquery hacks..
3. More CSS
Lets add some more style to these radiobuttons and make them look more pushbutton’ish. Style courtesy Twitter Bootstrap :D
input[type=radio] {
display:none;
}
input[type=radio] + label {
display:inline-block;
margin:-2px;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
color: #333;
text-align: center;
text-shadow: 0 1px 1px rgba(255,255,255,0.75);
vertical-align: middle;
cursor: pointer;
background-color: #f5f5f5;
background-image: -moz-linear-gradient(top,#fff,#e6e6e6);
background-image: -webkit-gradient(linear,0 0,0 100%,from(#fff),to(#e6e6e6));
background-image: -webkit-linear-gradient(top,#fff,#e6e6e6);
background-image: -o-linear-gradient(top,#fff,#e6e6e6);
background-image: linear-gradient(to bottom,#fff,#e6e6e6);
background-repeat: repeat-x;
border: 1px solid #ccc;
border-color: #e6e6e6 #e6e6e6 #bfbfbf;
border-color: rgba(0,0,0,0.1) rgba(0,0,0,0.1) rgba(0,0,0,0.25);
border-bottom-color: #b3b3b3;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffffff',endColorstr='#ffe6e6e6',GradientType=0);
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
-webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
}
input[type=radio]:checked + label {
background-image: none;
outline: 0;
-webkit-box-shadow: inset 0 2px 4px rgba(0,0,0,0.15),0 1px 2px rgba(0,0,0,0.05);
-moz-box-shadow: inset 0 2px 4px rgba(0,0,0,0.15),0 1px 2px rgba(0,0,0,0.05);
box-shadow: inset 0 2px 4px rgba(0,0,0,0.15),0 1px 2px rgba(0,0,0,0.05);
background-color:#e0e0e0;
}
Code language: CSS (css)Demo
JSFiddle: http://jsfiddle.net/viralpatel/p499h/
The Checkboxes
Same technique can be applied on checkboxes. Just replace type=radio with type=checkbox in above CSS and see how normal looking html checkbox changes into pushbutton checkbox.
Demo
The code is available on JSFiddle.
Play on JSFiddle:http://jsfiddle.net/viralpatel/p499h/




hey can u please tell me how to align the checkboxes in different rows with checkboxes properly match with upper row and moreover in JSP page the checkboxes data is fetched from DATABASE
awesome! thank you so mutch!
Awesome design, Keep rocking man
Hey,
This code dont work in ie browser…
hey,
can this code will work in IE?
thanks
it doesnt work in IE 8.0, anyone has any idea how to make this to work in IE8?
How would you do this if the order of the
and
tags were in this type of structure?
Please realize that I can not change the structure of the code because it is being generated by a third party.
Hello,
very nice feature, thanks very much.
I have one little suggestion. Better than hiding radio, why don’t you do this? ;-)
Because you see, some apps need this radio to stay visible, because there can be event depencency etc.
Great feature though, thanks! :-)
how to make using the of the radio button sql ?? :(
thanks!
If it can’t work in IE 8, is there a way at least to make it fail gracefully?
This is almost working for me. The radio button does not “transfer” to the label when I make it disappear. I cannot select different options, but if I hard code “checked” then the css works correctly. So I need to figure out how to get my label to act as the button… any suggestions?
thank you! great tutorial
Does not work in IE.
MY BOY!
Great explanation, thank you so much. ;D
Use this js for ie8&7 support:
Add class to css:
HTML:
Hi ,
The above code did not work in IE8
Thanks
:)
I have tested it in IE8
Actually, I don’t think it does work in IE8, but that claim hinges on your definition of ‘work’. Whilst the additional piece of script is necessary in order to get the cosmetic aspect working which, admittedly, is the whole point of the article, the bit that does NOT work is the setting of the actual checkbox controls, which is kind of the whole point of the process. That is, if you add a form tag and a submit button and then look at the POST data you will see that even if you have selected one of the options, the value of the selected option is not included in the POST data. IMHO I would classify this as not working in IE8. If anybody has a workaround for this it would be very much appreciated.
Great !! It works in IE 8 . Do you have any other ideas that the above styles referred in this website will work in IE 8 . If possible please share for checkbox also .
Thanks again !
What do we need to do to make this work on the iPad? Buttons don’t work.
Thanks Viral, exactly what I needed.
Thanks, a graet job – just what i was looking for my mobile application
Greetings from the end of the world
Hi, does anyone know to make it work in Internet Explorer 7 ?
Absolutely awrsome !
Thanks a lot !
Thanks nd good job ;)
Thank you very much for your contribution. This is very useful for me. Working perfectly.
Thank you very much!
Thank you so much for the wonderful tutorial and template!
Thank you! Awesome !!!
Hey men, you finish work. thanks a million.
Good thinker.
Can we implement this for
Yes
Pressing tab skips these buttons, is there any way to add them to the tabindex? I tried on the inputs and the labels and it still skips them.
Perfect. Helped me a lot. Thanks.
Ram
Thank you! A very useful tutorial!
Awesome job you’ve done here
thanks a bunch pal..
you really saved my day…
Awesome, saved me a lot of time. Thanks!
I want to use this in Asp.net with DataGrid so will you help me how use it
it is not working in in asp.net
Hello, i got a question.
Is it possible to label it if all the radio buttons have the same id?
Im desperately looking for help, thank you very much!
Dear Kostya,
The code which you have provided is not working on IE 8.
Thanks….
This tutorial really save a lot of time of my. Thank you for your effort.
Hey Patel,
You made my day!!!
Thank you so much!
Greetings from Brazil!
thnx
Need separate image icon for each radio button.
please help to set separate image icon
Thank you, you helped
Excelent, exactly what I needed, thank you very much
Thank you!
Good Indicate for Css Laguage
Thanks