 Website analyzing and optimizing has became one of the key task that a webmaster has to perform in order to make the website run efficiently. By analyzing your website you can identify the problems related to loading time, size, keyword effectiveness etc.
Website analyzing and optimizing has became one of the key task that a webmaster has to perform in order to make the website run efficiently. By analyzing your website you can identify the problems related to loading time, size, keyword effectiveness etc.
A lot of online website analyzing tools are available that can be used freely to analyze your website and which gives you an insight view of the problems and area of improvement. Let us take an example and analyze a website.
Selecting Scapegoat
Let us analyze the BBC website using online website analyzer tool websiteoptimization.com.
Analyze the website
Open websiteoptimization.com, it will ask for the Enter URL to diagnose. Enter any URL that you wants (in my case I am entering http://www.bbc.co.uk). Click on Submit Query button. It will ask for a CAPTCHA to filter spams. Enter the captcha details and hit Continue.
Diagnosis
That’s it. The result will be shown where you can see different sections of report.
Global Statistics
Global Statistics are the figures that gives you details about the total HTTP request fired from the website (Total requests for images, css, javascript etc) and also total size of the webpage.
Object Size Totals
This section provides details about each type of object and its total size. i.e. the size of HTML, JavaScript, CSS, Images etc and total loading time.
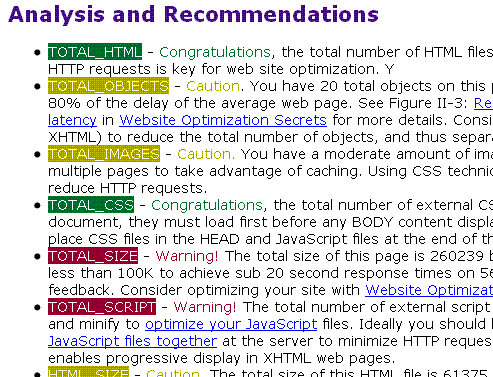
Analysis and Recommendations

This is the section that one should look and understand. This section will describe each section of the webpage and recommend if the size of any section let say JavaScript or CSS is more than the normal size. You may want to read the tutorial to enable compression for javascript, css, html etc which will reduce the size significantly.
Other online website analyzer tools
Website Checker is one of the similar tool that can be used to analyze the website. Not only does it shows the total loading time of the website and individual objects like html, css, javascript etc, it also provide a keyword suggestion facilities which will be helpful for doing search engine optimization of the site.
Submitexpress also provides similar functionality of website analyzing. It will also suggest you whether you have used appropriate meta description or meta keywords in your webpage.




I enjoyed the post, and followed your link to the compression info too. Both informative. Website optimization has a pretty useful tool. I can remember using it on a few projects we’ve completed. Thought perhaps your readers who are interested in this post may want to try out the website analyzer tool we developed for in-house use. It’s now available for free on our company website. We encourage feedback so please feel free to let us know what you think can be improved.
http://www.visible.net/tools/analyzer/
Thank for your info ….. and tips
@Alwi – you welcome :)
Awsome !!!
Pretty good information for site owners
tnx admin for article
Nice info, thanks for the share!
There are also some good desktop solutions for on-site optimization.
For instance, WebSite Auditor desktop tool finds out what structural elements can be fixed on site and helps to optimize numerous on-page factors.
Very often such software has free versions, so I personally do experiment and play around with online and desktop solutions.
great tool to analyze a website…
tanks alot
jQuery(document).ready(function() {
$(‘.top-part nav > ul’).hover(
function() {
$(‘.top-part nav ul ul’).css(“display”, “block”);
$(‘.top-part nav ul ul’).fadeIn(“slow”);
},
function () {
$(‘.top-part nav ul ul’).css(“display”, “none”);
$(‘.top-part nav > ul > a’).css (“background”, “none”);
$(‘.top-part nav ul ul’).fadeOut(“slow”);
});
$(“.place-holderFD input”).attr(“placeholder”, “From Date”);
$(“.place-holderTD input”).attr(“placeholder”, “To Date”);
$(“.place-holder input”).attr(“placeholder”, “From Date”);
$(“.place-holder input”).attr(“placeholder”, “To Date”);
var value =””;
$(‘.jgate_client_ip, .place-holder’).focus(function() {
value = $(this).val();
$(this).val(“”);
});
$(‘.jgate_client_ip, .place-holder’).blur(function() {
if($(this).val()==””) {
$(this).val(value);
}
});
});
Thanks
Hi!
Would you please update this article?
Some of the tools don’t work properly.
Greetings and respect the principle’s website
I enjoyed your site content and use of Zhmattvn I wanted to thank you Greetings good site design, web site content again and I will follow you.
thank you
NICE
Thanks for sharing
thanks for your info, nice articel
Thanks for sharing
that’s ok, thanks for your content.
This is very helpful especially if you want to rank a website on search engines like Google.