Google Chrome comes with a powerful Developer Tools. It is a bliss for web developer. Chrome’s Developer Tool has so many useful features that you would hardly miss anything that is not already there.
Here is a simple tip for those who are not already familiar with Chrome’s Developer Tools (F12). If you want to see what all cookies have been set on any webpage you can easily check that using Developer Tools. Follow these simple steps:
- Open the webpage whose cookies you want to analyze.
- Open Developer Tools in Chrome (Press F12)
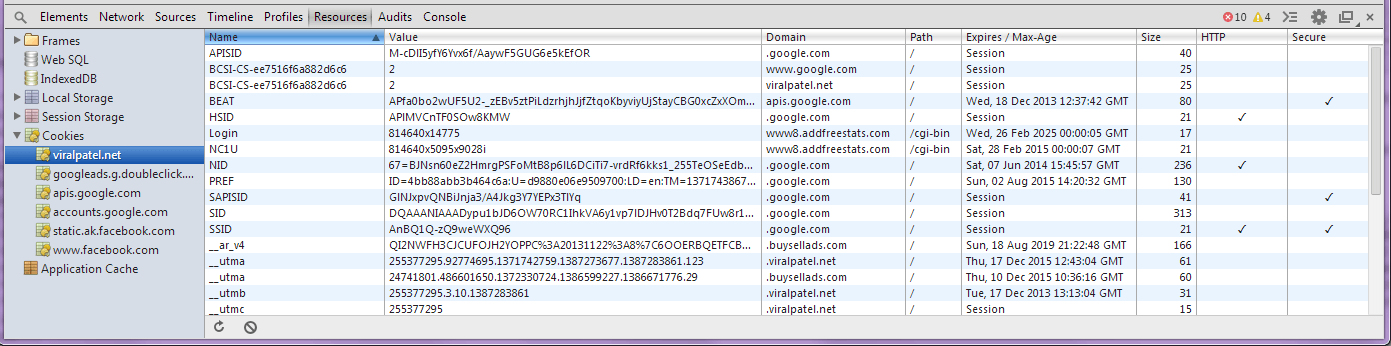
- Goto Resources tab
- From below tree view, open Cookies view.
- Select the domain from the Cookies view list.
- Right hand side view will display all the cookies and other useful information.
See below screenshot (Click to enlarge).





1 Comment