Yesterday Google published an amazing tool google-blockly which is more or less similar to MIT Scratch. Blockly is a web-based, graphical programming language. Users can drag blocks together to build an application. No typing required :) All the code of Blockly is open source.
One of the demo programs involves solving a maze puzzle.
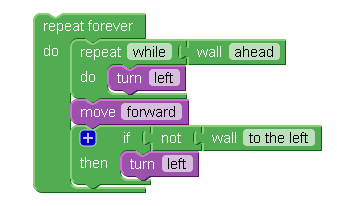
I had some good time playing around with the blocks and building up the logic that solves the puzzle. Here’s the solution that I came up with:

If you haven’t tried yet then do try it. Its real fun. Play Blockly-maze now.
Let me know if you have better/generic solution..
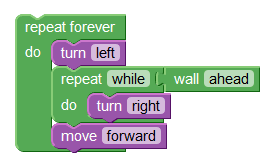
Update: I found below simpler and smaller solution on Internet. This solution not just solve the current Maze problem, but can any 2-dimensional maze problem.





Hi,
another solution is (and faster):
repeat foreaver
do move forward
if not wall to the right
then turn right
else if not wall to the left
then turn left
Thanks for posting. Your solution is indeed fast. But it works only with this maze setup. If I change the start/end position then it wont work. The second solution that I posted works in any scenario.
I doubt it. If a maze is a big (squared) circle with a path leading to the center (exit point) I think both “program” could loop the circle
Nope, will solve any puzzle, see, it doesn’t do anything complicated, the second solution just follows a wall the whole time, so any path that is possible to get to in the third dimension will be traced by that program.
*second dimension :P
This one also works.
Cheers
4 lines:
repeat forever
if (wall ahead or (not wall to the left or not wall to the right))
turn randomly
move forward
Your solution doesn’t always work. It can get stuck in a loop in the upper right lane
plzzz…can anyone help me with installing BLOCKLY…cant figure it out at all…and i am sure a lot of novice like me is in a fix…..plz help us out….:)
i like to use the if – else if – else to its fullest … and only use statements once …
reverse if you wish it to follow the right wall instead of the left …
This is great but the on-line feature doesn’t have blocks that can be amended to that option, and the code itself can’t be modified.