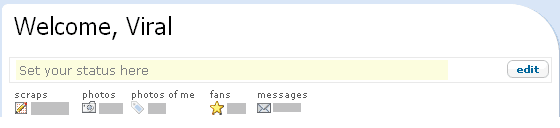
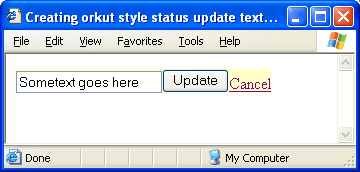
You must have seen orkut style status update box where in the details can be modified by clicking on it. Once user click the details, details gets populated inside a textbox and an update button. Once update button is clicked, the data gets updated in database.  Similar status update box is available in wordpress too, where Permalink is being updated.
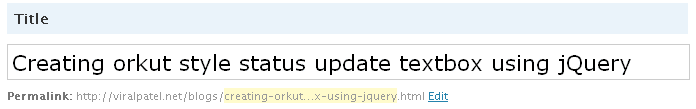
Similar status update box is available in wordpress too, where Permalink is being updated.  This can be achieved by using jQuery. First in order to add an updatable box in on some value, following <div> or <span> tag need to be used.
This can be achieved by using jQuery. First in order to add an updatable box in on some value, following <div> or <span> tag need to be used. Now, import jQuery.js and copy following javascript code in your javascript file.
Now, import jQuery.js and copy following javascript code in your javascript file. Once the Update button is clicked, a javascript function called fnUpdate will be called which will have two arguments. First argument will be text value of the update box and second value will be the id that you provide in <div> or <span> that encloses the text. Also note that function name “fnUpdate” has been taken from onupdate=”” attribute of <div> or <span>. The fnUpdate function should return true or false. If it returns true, than the text will be updated and textbox will again convert into div text. And if the function returns false, than the text will not gets updated.
Once the Update button is clicked, a javascript function called fnUpdate will be called which will have two arguments. First argument will be text value of the update box and second value will be the id that you provide in <div> or <span> that encloses the text. Also note that function name “fnUpdate” has been taken from onupdate=”” attribute of <div> or <span>. The fnUpdate function should return true or false. If it returns true, than the text will be updated and textbox will again convert into div text. And if the function returns false, than the text will not gets updated.
 Similar status update box is available in wordpress too, where Permalink is being updated.
Similar status update box is available in wordpress too, where Permalink is being updated.  This can be achieved by using jQuery. First in order to add an updatable box in on some value, following <div> or <span> tag need to be used.
This can be achieved by using jQuery. First in order to add an updatable box in on some value, following <div> or <span> tag need to be used.<span id="field1" class="update">Sometext goes here</span>
Code language: HTML, XML (xml).update {
background-color:#FFFFC6;
display: inline;
}
Code language: CSS (css) Now, import jQuery.js and copy following javascript code in your javascript file.
Now, import jQuery.js and copy following javascript code in your javascript file.function fnUpdate(value, no) {
alert("Handler function called.")
return true;
}
var updateClick = function(e){
if(typeof this != "object") {
return;
}
e.preventDefault();
e.stopPropagation();
var text = document.createElement("input");
text.setAttribute("type", "text");
text.setAttribute("value", $(this).text());
var button = document.createElement("input")
button.setAttribute("type", "button");
button.setAttribute("value", "Update");
var cancel = document.createElement("A")
cancel.setAttribute("href", "javascript:");
cancel.innerHTML = "Cancel";
var hidden = document.createElement("input");
hidden.setAttribute("type", "hidden");
hidden.setAttribute("value", $(this).text());
$(cancel).click(function(e){
e.stopPropagation();
var val = this.nextSibling.value;
$(this).parent().html(val);
});
$(this).html(text);
$(this).append(button);
$(this).append(cancel);
$(this).append(hidden);
$(text).click(function(e){ e.stopPropagation(); });
$(text).keypress(function(e){
if(e.which == 13) {
$(this).next().click();
}
});
$(button).click(function(e){
e.stopPropagation();
var func = $(this).parent().attr("onupdate");
var id = $(this).parent().attr("id");
var val = this.previousSibling.value;
var fnHandler = func + "(\"" + val + "\"," + id + ")";
this.previousSibling.disabled = true;
this.disabled = true;
var ret = eval(fnHandler);
if(ret == true) {
var val = this.previousSibling.value;
if(val == null || val == "") {
val = " ";
}
$(this).parent().html(val);
}else {
this.disabled = false;
this.previousSibling.disabled = false;
}
});
text.focus();
}
$(document).ready(function() {
$(".update").each(function() {
$(this).click(updateClick);
$(this).attr("title", "Click here to update");
});
});
Code language: JavaScript (javascript) Once the Update button is clicked, a javascript function called fnUpdate will be called which will have two arguments. First argument will be text value of the update box and second value will be the id that you provide in <div> or <span> that encloses the text. Also note that function name “fnUpdate” has been taken from onupdate=”” attribute of <div> or <span>. The fnUpdate function should return true or false. If it returns true, than the text will be updated and textbox will again convert into div text. And if the function returns false, than the text will not gets updated.
Once the Update button is clicked, a javascript function called fnUpdate will be called which will have two arguments. First argument will be text value of the update box and second value will be the id that you provide in <div> or <span> that encloses the text. Also note that function name “fnUpdate” has been taken from onupdate=”” attribute of <div> or <span>. The fnUpdate function should return true or false. If it returns true, than the text will be updated and textbox will again convert into div text. And if the function returns false, than the text will not gets updated.



First class code! The sample works well (had the change return false to return true at the start of the plugin.)
Hi Viral,
Excellent tutorial. please write some articles on jQuery menu.
when i refresh the page the updated text is not instead of this the “some text to change” appeared
please help
Only wanna tell that this is very useful , Thanks for taking your time to write this. cakebabeabad
hii