
AngularJS, a JavaScript framework developed by a Googler and supported by Google has become quite a buzz word in past few months. More and more developers are using it and thus the community has grown significantly. Not only they love it, but they can’t stop praising it :) The reason is very simple. AngularJS rocks \m/ !! :D If you come from a jQuery background and try to learn Angular, you would be amazed by this framework. How much you can do with few lines of code in Angular is mind-boggling. We remember jQuery did the same when it was first released back in 2006. Developers used to write hundreds if not thousands of lines of code in pure JavaScript just to make the damn works with different browsers. jQuery changed that paradigm with selectors, custom events, animations etc. But as web grew, so did the web technologies. Browsers are faster and faster day by day. It just dint make any sense to render a full HTML page on server-side as browser can do the same. With Ajax picking up the pace it makes more sense to render UI of webapp dynamically. A new wave of Single Page Applications (SPA) started which lead to development of many front-end frameworks like Backbone, Knockout, Ember, Angular. Coming back to AngularJS, I wanted to start a series of articles which describe Angular in plain vanilla fashion. Any one with basic JavaScript, HTML background can start working in AngularJS without any hassle. Let us dive into the world of AngularJS and see what it is.
Introduction to AngularJS
AngularJS as it says is a Superheroic JavaScript MVW framework. It assists with running single-page applications. Its goal is to augment browser-based applications with model–view–controller (MVC) capability, in an effort to make both development and testing easier. AngularJS takes declarative programming to whole new level. It adapts and extends traditional HTML to better serve dynamic content through two-way data-binding that allows for the automatic synchronization of models and views.
MVW – Model View Whatever
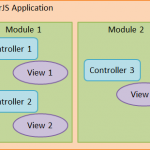
There are many software architecture pattern which separates the representation of information from the user’s interaction with it. The central ideas behind these patterns are code reusability and separation of concerns. The most famous pattern that is used widely today is MVC or Model-View-Controller. Similar to MVC, there is another pattern called MVP or Model-View-Presenter. The MVP is based on MVC and the presenter assumes the functionality of the “middle-man” (played by the controller in MVC). In MVP, all presentation logic is pushed to the presenter. Eventually, the model becomes strictly a domain model. And then there are other patterns such as MVVM or Model-View-View-Model. Angular doesn’t care actually what software architecture pattern you want to use in your app. And thus the pattern MVW or Model-View-Whatever. A basic concept of MVW is that all definitions are associated with a named Module. Modules can then be aggregated to form complete web applications. Modules can depend on one another, so that including a single Module in your WebApplication may bring along additional functionality on which that Module depends. Angular JS provides you with rich set of APIs to define these modules and linked them together with dependency injection. We will see this in great detail in next few articles.
Hello World, AngularJS
Before we get into any theory, let us get our hands dirty with some actual Angular code. That way would learn a great deal of whats happening. In order to write a hello world application in Angular, all we have to do is it include Angular JS JavaScript in our HTML document.
<script type="text/javascript"
src="//ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script>Code language: HTML, XML (xml)And that’s pretty much it. Now define your HTML page like below.
<!DOCTYPE html>
<html ng-app>
<head>
<title>Hello World, AngularJS - ViralPatel.net</title>
<script type="text/javascript"
src="//ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script>
</head>
<body>
Write some text in textbox:
<input type="text" ng-model="sometext" />
<h1>Hello {{ sometext }}</h1>
</body>
</html>
Code language: HTML, XML (xml)Online Demo
If you want to change and play around with code use this JSFiddle: http://jsfiddle.net/viralpatel/vFcZ7/ Just write some text in above demo and see how the value after “Hello” changes. Note that we didn’t write a single line of JavaScript and still this example works like a charm! Let us go through the demo step by step. There are some Angular related tags we put in our HTML document.
ng-app
First thing that we notice is an attribute ng-app within <html> tag. This attribute tells the Angular to be active in this portion of the page. So in our case entire document. If you want to enable Angular only at specific location in your webpage then you can define ng-app attribute to any DIV or other tag. In case you are building app that also works with IE7, add id=”ngapp”. For example:
<html ng-app id="ng-app">Code language: HTML, XML (xml)If you choose to use the old style directive syntax ng: then include xml-namespace in html to make IE happy.
<html xmlns:ng="http://angularjs.org">Code language: HTML, XML (xml)ng-model and Two way data binding
We define attribute ng-model in textbox as ng-model=”sometext”. ng-model binds the state of textbox with model value. In our case we define a model sometext. This model value is bound with the value of textbox using ng-model attribute. Thus when the textbox value changes, Angular automatically changes the model sometext with this value. This is called Two way data binding. Similarly, if we change the model value than Angular will change the value of textbox. Two way data binding is the core of Angular’s magical spell. It just works. You’ll get to know about it more once we start adding complexity in our application. AngularJS two-way data binding is its most notable feature and reduces the amount of code written by relieving the server backend from templating responsibilities.
{{ sometext }}
Note how we wrap our model value in double curly braces. This tell Angular to bind the value of model sometext in place of {{ sometext }}. Thus any change in sometext model value changes the text inside <h1> tag.
ng-show / ng-hide
Now lets further modify our demo and add one more Angular attribute ng-show. In below code, we added attribute ng-show=”sometext” to <h1> tag.
<script type="text/javascript"
src="//ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script>Code language: HTML, XML (xml)And that’s pretty much it. Now define your HTML page like below.
<!DOCTYPE html>
<html ng-app>
<head>
<title>Hello World, AngularJS - ViralPatel.net</title>
<script type="text/javascript"
src="//ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script>
</head>
<body>
Write some text in textbox:
<input type="text" ng-model="sometext" />
<h1 ng-show="sometext">Hello {{ sometext }}</h1>
</body>
</html>Code language: HTML, XML (xml)Online Demo
If you want to change and play around with code use this JSFiddle: http://jsfiddle.net/viralpatel/ppgsS/ In this demo, the text Hello does not appear unless we type anything in textbox. We added just one small attribute to <H1> tag and see how the functionality changed!. ng-show attribute conditionally show an element, depending on the value of a boolean expression. Similar to ng-show you can also use ng-hide, which exactly does opposite of ng-show. Note that until now we have not written any JavaScript code at all. Still our application became so dynamic.
AngularJS Filters
AngularJS provides powerful mechanism to modify the data on the go using Filters. Filters typically transform the data to a new data type, formatting the data in the process. The general syntax for using filter is:
Code language: JavaScript (javascript){{ expression | filter }}
You can use more than filter on an expression by chaining them like:
Code language: JavaScript (javascript){{ expression | filter1 | filter2 }}
AngularJS by default provide few filters that we can use in our app. It is also possible to define your own custom filters. For now we will just check filters that Angular provide with framework.
Filter uppercase and lowercase
As its name suggest, this filter convert the expression into uppercase letters. Lets check a quick demo. Lets modify few lines from our above example and use uppercase filter.
<!DOCTYPE html>
<html ng-app>
<head>
<title>Hello World, AngularJS - ViralPatel.net</title>
<script type="text/javascript"
src="//ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script>
</head>
<body>
Write some text in textbox:
<input type="text" ng-model="sometext" />
<h1>Hello {{ sometext }}</h1>
<h4>Uppercase: {{ sometext | uppercase }}</h4>
<h4>Lowercase: {{ sometext | lowercase }}</h4>
</body>
</html>Code language: HTML, XML (xml)Online Demo
If you want to change and play around with code use this JSFiddle: http://jsfiddle.net/viralpatel/nZ5sH/ Notice when you type in the textbox, the value is converted to upper and lower case depending on the filter we used. Similarly, Angular provides some more filters like:
date
Usage:
Code language: JavaScript (javascript){{ date_expression | date[:format] }}
Formats date to a string based on the requested format. Read Angular documentation to know more about format.
number
Usage:
Code language: JavaScript (javascript){{ number_expression | number[:fractionSize] }}
Formats a number as text. If the input is not a number an empty string is returned. There are more filters like json, limitTo, filter, orderBy. We will go through them in next few articles as and when we use them. For now you can refer to Filter documentation for more details.
That’s All Folks
We have just scratched the surface of a big ocean. AngularJS offers so much more that we can only touch different aspects once we actually start using it. In this tutorial we went through an introduction of AngularJS and also learned how to set it up in any webapplication. Also we saw different angular attributes like ng-app, ng-model, ng-show etc and their usage. Then we checked filters in angular. We saw few basic filters like uppercase, lowercase. Stay tuned for next tutorial where we will see everything about AngularJS Controllers and $scope.
Update: Next tutorial is published.
Read: AngularJS Controller Tutorial.
I hope you like the series of tutorials on AngularJS.



Awesome post buddy….very helpful to me
Hi friend.excellent example using AngularJS. thanks for information.
Now i am learning AngularJS from this site.
Pradeep
Wow! That is really interesting. I’ve been playing with routes and views, but this is the first time I’ve seen a simple demonstration of using model.
Looking forward to your controller tutorial.
Superb post. I’ve become a fan of Angularjs. waiting for your next tutorial.
Glad you liked it :)
Very good and effective explanation.
nice
good
This is reallly nice tutorial buddy , helped me a lot . I like your way of explaination from basics.
KEEP IT UP ……:)
superb,it help me a lot
awesome post and nice examples i love it…!!!!
Great !! Superb !! Awesome !!
Thanks for this helpful, easy and quick learning article.
superb………. nicely explained
Easy and effective article. You are absolutely right….can’t stop praising Angular JS but thanks for detailed yet simple explanation. Keep it up…
Very helpfully and simple and nicely covers the basics. Time to read the next one.
Amazing explanation! Superb. Keep posting more turorials.
Thanks Viral for such a nice explanation ..It helped a lot..Can you provide some more examples with different features?…
Easy and superb tutorials to get started with AngularJS.
Please keep posting more tutorials on AngularJS. Thanks Viral.
nice tutorial… am a angular js newbee… thanks for this was struggling to find an easy tutorial….
Very nice… n important + simple for learners..
Thank You
the http is missing before the ajax in the first helloworld
Thanks for the tutorial; I find it much easier to follow than the documentation on Angular’s site.
Good tutorial to start with..
Kudos to author.
Thanks Viral..
this is the most simplest JS ang. tutorial out there in the Internet.
viral,
Well explained.. Thanks.. man
Can please send example of same to image uploader?
Hi
I am not able to run this example.I tried with Google Chrome IE 10.But its not working
The best tutorial I have ever seen. You are expert of the expert. Thanks you so much for such a wonderful tutorial
In which tool i can do this in vs2012 how to use this angularjs please suggest me !
under ng-show / ng-hide
if you type ‘n’ or ‘f’ without quotes in demo nothing shows up
Could you please tell me why?
I tried it in fiddle also.
Its too good and effective……….thanks dude….. :)
Very nice tutorial…:)…Well explained…
Thanks Viral.
Nice tutorial
Nice Example for Beginner
really nice tutorial to start understanding AngularJS. Thanks
Thanks………..Really appricable to give a start for novice. :)
your articles on angularjs are very helpful for all.
Easy and effective article. thanks for detailed yet simple explanation. Keep it up…
Hi,
I tried copying the first hello world example into a text file, saved it as helloworld.htm and double-clicked. It didn’t work. Am I the only one? What gives?
Francis
what is data bindings and code dependencies in angular js
Thank you very much for this post
Nice Tutorial
Awesome tutorial… really help for me… good for new beginners… :)
Superb Explanation…
Great intro – thanks. It’s great to see some declarative view + 2-way data binding support for Javascript. This made writing front ends in Flex simple.
Thank you. It was a great introduction.
Wow!!! Simple and short but very useful article about Angular JS. Thanks Viral bhai and keep it up… expecting more articles for Angular JS.
thanks Viral.
Can`t believe i just learn AngularJs
Very nice tutorial simple and clear.
Thank You verymuch
Hi friend.excellent example using AngularJS. thanks for information.
very use full article
Really nice article !!! Simple and short but very useful article about Angular JS.
Thanks you so much keep it up… expecting more articles for from Angular JS.
Thanks for Gr 8 example.
Good article !
Very Nice
I just copy pasted the helloworld program in notepad++ saved it as html file but when I am opening it in the browser, its not working showing the test {{sometext}} in the browser.
Can you please help here.
please copy paste that should work fine buddy…!
Use http:// in src. I had a same problem.
Same here but it worked fine on a server. It needs to talk with the external ajax stuff.
Use
Instead of
ng-app is missing in the above code which you copy pasted in notepad++
any angular js game
Cool… Nice one
Any idea why a single letter “f” doesn’t work for ng-show?
In “ng-show / ng-hide” if you type single “f” then its not printing??
Thanks. Been looking for a nice intro. Yours is the best so far..just going to read your next tutorial now. I am a seasoned Java developer looking for more front end skills.
how to debug the angularjs code .how to know if something goes wrong with code ..
ctrl + shift + i (in chrome or firefox)
Gracias por compartir :)
nicely written . i think author takes lot off efforts. Thank you .
Hi Buddy,
I Tried simple example. IT is working in chrome and firefox.Not Working in IE .
I Tried using id attribute also as you mentioned in post( ).But not working only ie having issue. please help me out.
Great. So easy. Well done, thanks –
Your Tutorials are simply great to understand and practice the coding for the beginners , Easy to understand.
Suggestion: Better if there are additional coding examples from your end in different scenarios like to display the data in table,read the data from json file using service/factory
Could you please also provide full length of Tutorials on Angular Js 2
I really liked your article.
This is really a useful post to learn the whole javascript framework in a single page. Can you pls provide a Pdf of this. Thank You
In the very first HTML example the Google CDN tag is missing the ‘ http:// ‘!!
In Which Platform this Code will be Run ? Is only Notepad in form of .html file OR .js file ?
how this will be Run ?Please Upload the Video of that that describe the Steps.
Hello Sir,
I want to request that please the tutorial of Angular6. i am Big fan of this bcz its a very usefull website.
Thanks in Advance